A modernized web product feature that allows merchants to efficiently finance their customers' agricultural chemical purchases.
Role
Product Designer
Team
Project Length
4 months
Design Activities/Skills
Context
John Deere Financial provides and services a legacy B2B application tool called Merchant Toolkit (MTK) to agricultural businesses. Merchants, people who carry on businesses involving in the sale of products such as crop protectants, are the primary users of MTK.
Due to issues of security, performance, and maintenance, the decision was made to modernize the legacy software.
And my role, in an agile team of PM, EM, and developers, was to modernize the UI using our design system and enhance the experience for our users.
Initially, I focused my efforts on the purchasing feature of the app, which is where credit (finance program) requests get made to John Deere Financial after sale of agricultural products. It is the most valuable among MTK's features—handling billions of dollars in transactions annually.
Problem
Through meetings with the PM, hands-on experience with the legacy application, and reviewing artifacts from previous UX research, I identified that inefficiency, particularly repetitiveness, was the primary source of user dissatisfaction and frustration.
A big pain point was that users were unable to input multiple product types in a single transaction. Instead, they had to repeat the transaction process for each product type individually. Some users had as many as 10 different transactions to enter for a single customer.
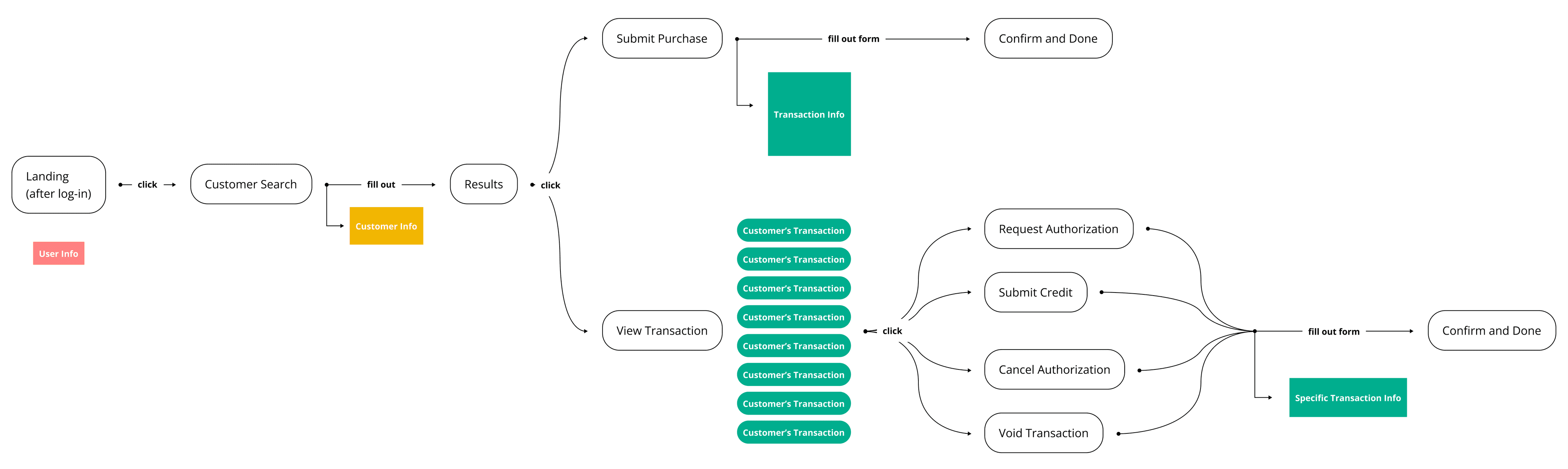
To submit a single transaction, the flow works like this:
When users have multiple product types to submit for one customer, they need to click "Submit Purchase" and repeat the process for each transaction- having 10 transactions meant doing the same thing 10 times:
And to make things worse, MTK requires users to fill these repetitive information in 4 other transaction management features as well:
So if users have multiple transactions and transaction managements to do for one customer (which they do), it can be really frustrating to use.
Solution 1
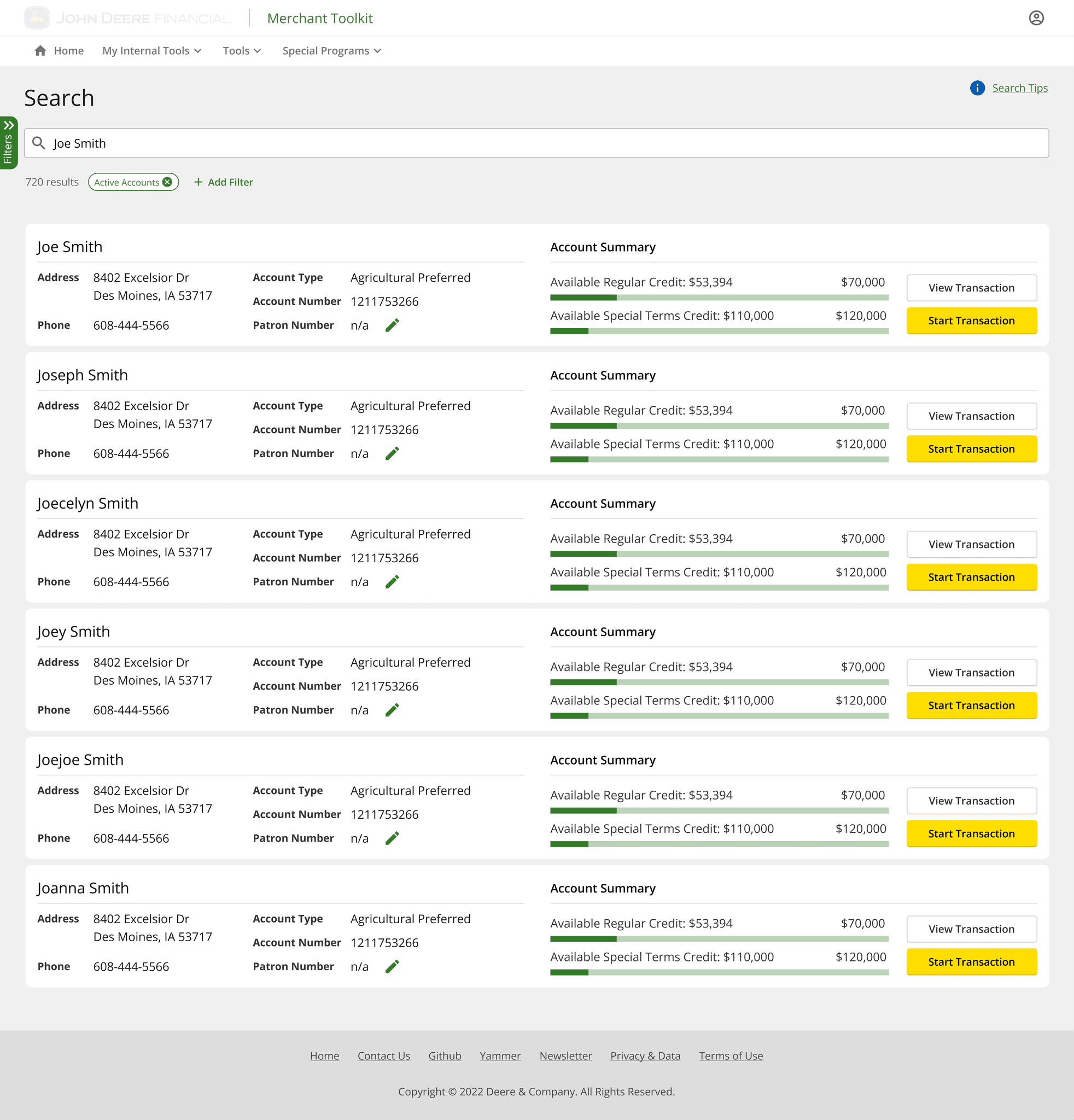
This repetitiveness was resolved by redesigning the architecture (user flow) of the app. Instead of accessing each feature and entering repetative information, users now begin by selecting/ searching for a customer first through the new Customer Search feature:
This way, users can start the purchases and manage transactions without having to enter the same customer info over and over again.
Having the Customer Search feature is beneficial because merchants also do sales; When they engage with customers, they can search customers' accounts and view their credit limits to gauge how much their customers can afford. Merchants can then strategize what products and financing plans they can offer to the customers. And when sales are complete, they can just go straight onto the purchase flow from there!
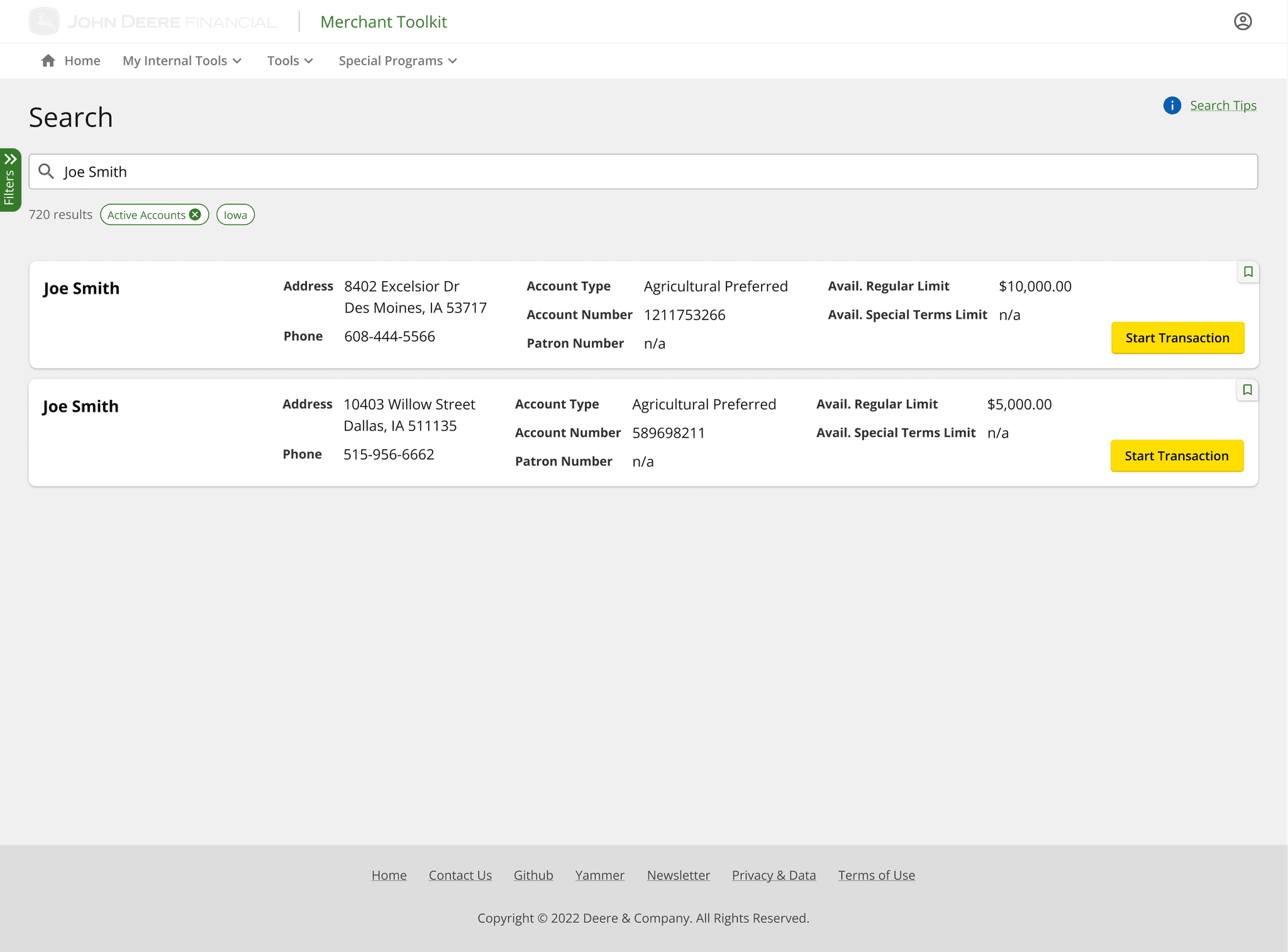
After searching for customers, merchants can check customers' info and/or start the purchase flow via the "Start Transaction" button:
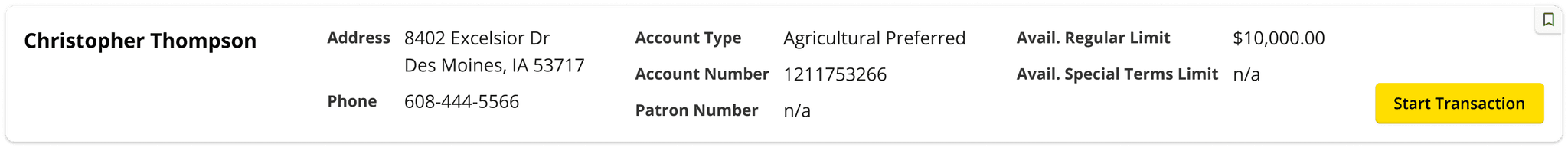
Initial customer card design doesn't look bad, and it shows all the necessary information that merchants wish to know:

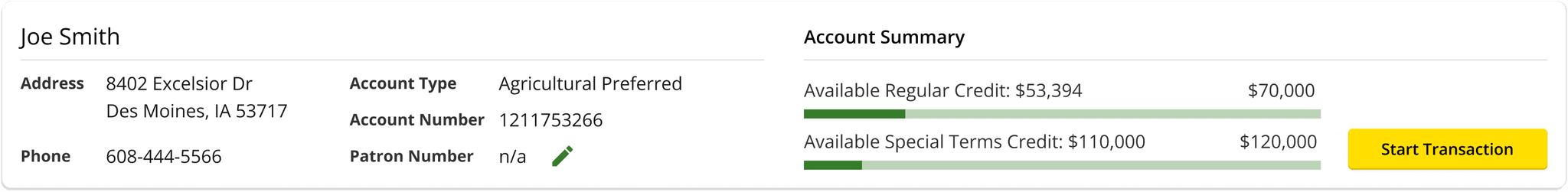
But since users will also use the Customer Search to simply view the available limits for sales, I thought providing clear visual representations can help improve that experience. Our users loved this idea when we demoed it to them:
Solution 2
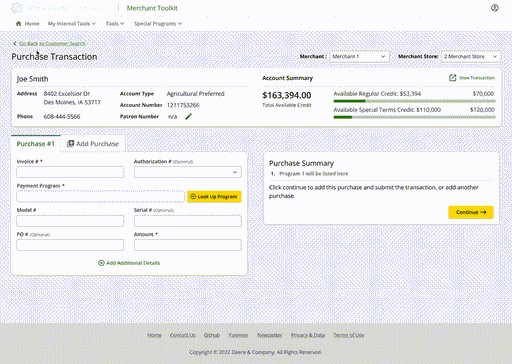
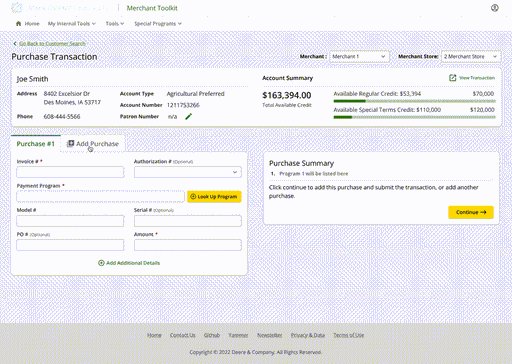
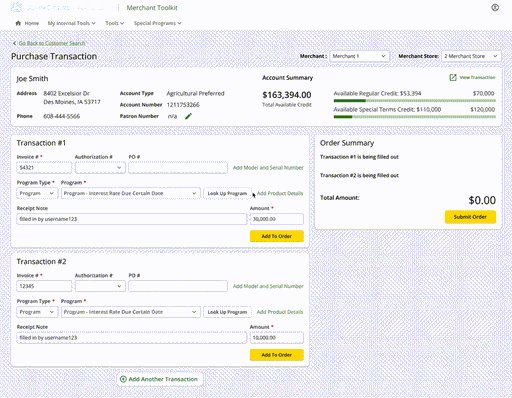
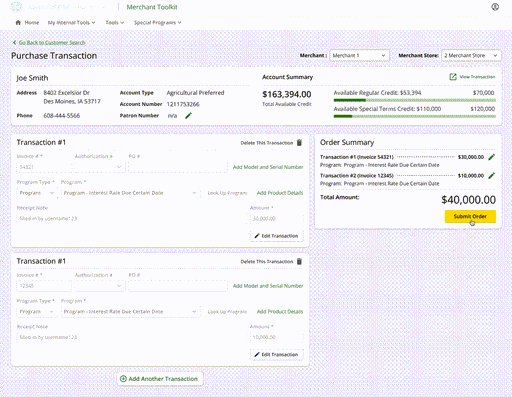
Now, the purchase flow needed to be redesigned. To alleviate the pain of submitting single transaction repeatedly, the new input form accommodates multiple transactions in one flow using tabs:
Then I conducted usability testings with four of our regular users. The testing involved scenario-based tasks, where I placed users in hypothetical situations of submitting purchases using the new design prototype.
At the end of the usability testing, I conducted a system usability scale (SUS) and had discussions with the users to gain deeper insights.
Test Findings
Overall, the subjective feedback was positive, with participants noticing improvements in both efficiency and design.
The performance for the task-scenarios were good as well; Since the design was overhauled, affordance and discoverability of new elements were the primary usability concern. But participants largely had no significant problem navigating and completing tasks.
While there were no major usability issues with the proposed designs, a few minor issues did surface that needed to be addressed:
Issue 1: Users struggled with creating new transactions via tabs (Add Purchase) due to affordance and visibility issues. They had trouble finding the button and were unfamiliar with opening tabs on the same page. Additionally, users wanted to view all transactions on one screen.
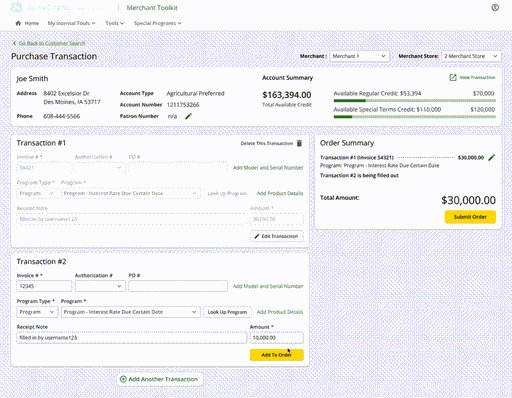
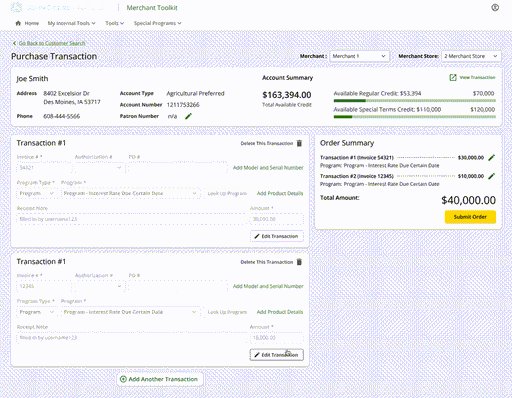
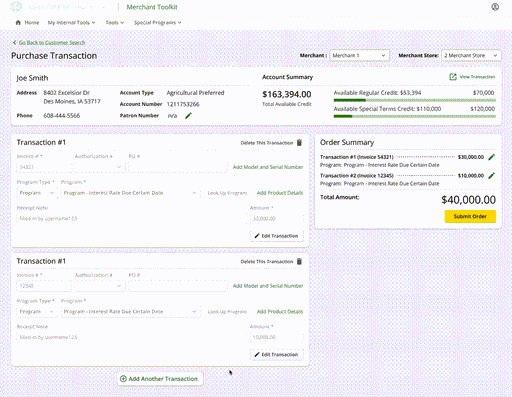
So I replaced tabs with a vertical stacking of cards, allowing users to add transaction forms seamlessly and view all transactions within one screen:
Issue 2: Users hesitated to click the Submit Transaction button after filling out the form, unsure if they could proceed, revealing a visibility of system status issue. This seemed to stem from the cards' lack of visual cues when they are completed:
To address this, I proposed two solutions: 1. An "Add to Order" button on each card that grays out, and populates the Order Summary when clicked, or 2. Automatically updating the Order Summary as fields are completed. The team chose option 1.
This revised card has visual notification that allows user to proceed:
Issue 3: Users appreciated the efficiency of submitting and proceeding to the purchase response screen but were concerned about potential errors from clicking "Submit Order" too quickly.
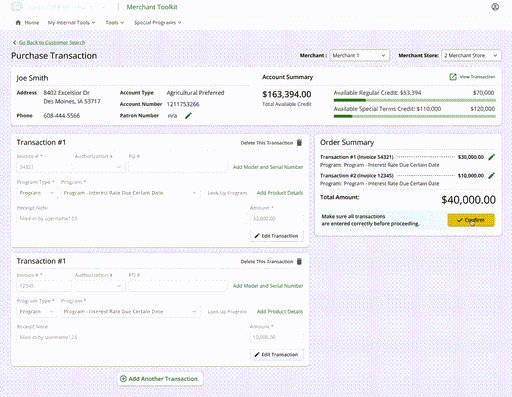
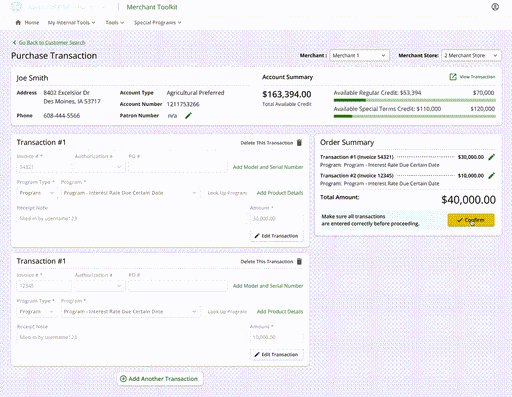
To address this, I added an extra confirmation button that appears when users click "Submit Order":
Results
A streamlined and modernized web feature that consolidates transaction management, allowing merchants to efficiently view and manage all transaction-related tasks in one flow.
Role
Team
Project Length
Design Activities/Skills
With the new purchase flow (Submit Purchase) completed, I looked into the user flow involving other transaction-related features in MTK. I realized that Submit Credit, Request Authorization, Cancel Authorization, and Void Transactions are essentially transaction-management features:
In the current legacy version, users would need to find the specific transaction (from a data report), click on one of the 4 features, then feed the information (customer and edited transaction info) in order to proceed with management.
Since the newly designed flow starts at the Customer Search that results in a specific customer's account, I proposed that the new flow allows users to view all transactions related to the customer, then manage transactions in one coherent course of action.
This new feature relieves users of having to navigate different pages to manage transactions, and allows them to view their customer's transaction history more holistically:
On the Customer Search results screen, this new feature is named "View Transaction" and is placed directly beneath the Submit Purchase button in the customer tile:
View Transaction feature was demoed to 3 users for subjective feedbacks on the feature's effectiveness. Overall, the feedbacks were positive with very minor changes needed.
Based on the positive feedbacks from our users and stakeholders, we believe this new consolidation of transaction management features will provide smoother task operations for users and allow more customer-focused sales opportunity. View Transaction, along with the purchase flow of the MTK, evolved into minimum viable products (MVPs).
Thank you for reading!
Index
John Deere SAC
(coming soon)
Graphic Design Studio
(coming soon)